Là một trong những công cụ thiết kế web hàng đầu hiện nay, Figma không chỉ được các designer/developer khen ngợi về tính đơn giản, linh hoạt cũng như khả dụng mà nó còn mang đến nhiều ưu điểm khác. Vì vậy thay vì chỉ tập trung vào những công cụ “truyền thống” (Photoshop, AI,…), dân design hoặc developer “đá chéo sân” cũng chọn học Figma, nhất là những nhân sự làm trong mảng design web. Vậy Figma có ưu điểm gì? Tại sao người mới bắt đầu nên học thiết kế web bằng figma, đặc biệt là khoá của thầy Nhân Telos? Cùng chúng tôi tham khảo ngay bài viết sau nhé!

Figma – công cụ thiết kế web hàng đầu hiện nay
Trong bài viết này
1. Tìm hiểu về Figma
Công nghệ luôn không ngừng phát triển. Với nhân sự trong ngành quảng cáo số, việc cập nhật các thông tin, công cụ mới là điều tất yếu – ở đây chính là Figma.
1.1 Figma là gì?
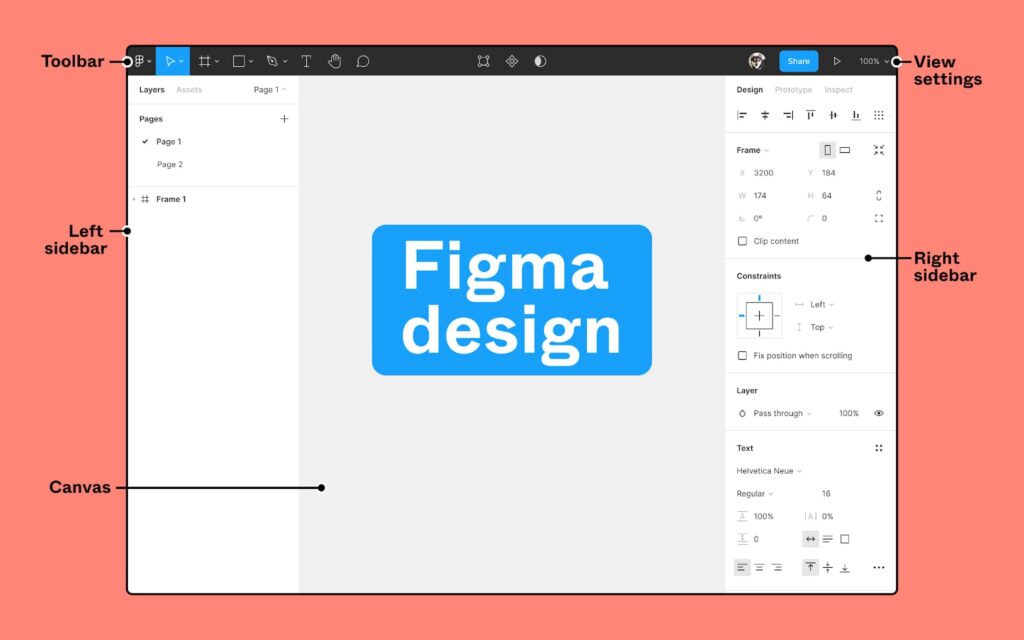
Figma là một ứng dụng thiết kế giao diện người dùng và chỉnh sửa đồ họa dựa trên web. Bạn có thể sử dụng công cụ này để thực hiện tất cả sản phẩm thiết kế đồ họa từ web wireframing, thiết kế giao diện app dành cho thiết bị di động, thiết kế visual lẻ, bài đăng trên mạng xã hội và nhiều thứ khác.
Figma rất khác với các công cụ chỉnh sửa đồ họa khác mà chúng ta từng biết hoặc đang sử dụng. Nó “làm việc” trực tiếp trên trình duyệt. Điều này nghĩa là gì? Chúng ta có thể truy cập các dự án của mình và bắt đầu thiết kế trên bất kỳ máy tính hoặc nền tảng nào mà không cần phải cài đặt phần mềm.
Một lý do khác khiến các designer hàng đầu yêu thích ứng dụng này là: Figma cung cấp một gói sử dụng miễn phí với nhiều chức năng phong phú, bạn có thể thiết lế và lưu trữ 3 dự án đang hoạt động cùng một lúc. Như vậy là quá đủ để chúng ta học hỏi, thử nghiệm và làm các dự án nhỏ. Tuy nhiên để thành thạo công cụ này và bắt đầu dùng nó để kiếm tiền, bạn sẽ cần đến một khóa học figma chuyên nghiệp!

Figma là một trong những ứng dụng chỉnh sửa đồ họa mang tính cách mạng trong giới thiết kế
1.2 Những ưu điểm của Figma
Các thông tin bên trên chưa phải là tất cả những ưu điểm mà Figma mang đến. Với công cụ này, team Design của bạn sẽ tận hưởng nhiều tiện ích bất ngờ!
- Figma hoạt động mượt mà trên bất kỳ hệ điều hành nào chạy trình duyệt web. Máy Mac, PC chạy Windows, Linux và thậm chí cả Chromebook đều có thể sử dụng được Figma.
- Làm việc nhóm trong một dự án trên Figma rất đơn giản và quen thuộc vì công cụ này hoạt động dựa trên trình duyệt, các nhóm có thể cộng tác tương tự Google Tài liệu.
- Figma sử dụng Slack làm kênh liên lạc của mình. Khi một kênh Figma được tạo trong Slack, bất kỳ nhận xét hoặc chỉnh sửa thiết kế nào được thực hiện trong Figma đều sẽ được “chuyển” lên nhóm.
- Chia sẻ dự án trong Figma không phức tạp, công cụ cũng cho phép share dựa trên quyền được cấp với bất kỳ tệp, trang hoặc khung nào (được gọi là bảng vẽ trong các công cụ thiết kế khác).
- Tệp Figma được nhúng cung cấp cập nhật theo thời gian thực. Figma cũng chia sẻ các đoạn mã nhúng trực tiếp để dán iFrame vào các công cụ của bên thứ ba.
- Figma hỗ trợ tính năng bình luận trong ứng dụng ở cả chế độ thiết kế và tạo mẫu, và luồng bình luận được theo dõi trong Slack và email.
- …

Figma có rất nhiều ưu điểm
1.3 Thiết kế website với Figma đã và sẽ là xu thế lớn
Thiết kế web là một trong những ứng dụng tuyệt vời nhất của Figma. Bên cạnh Photoshop hay công cụ khác, thiết kế web bằng figma đang dần trở thành một xu hướng lớn bởi:
- Dễ dàng truy cập: Figma hoạt động tốt trên các trình duyệt, có nghĩa là nó có sẵn trên nhiều nền tảng, có thể được truy cập thông qua nhiều trình duyệt web khác nhau. Ngoài ra, công cụ này còn miễn phí thiết kế và lưu trữ 3 dự án, giúp Designer/Developer mới có cơ hội tìm hiểu cặn kẽ cách sử dụng Figma.
- Quản lý dự án dễ dàng: Các tệp Figma được lưu trữ trực tuyến. Điều này có nghĩa là người dùng có thể truy cập vào các tệp này từ bất kỳ đâu. Nếu người dùng thực hiện các thay đổi, chúng sẽ được lưu lại tự động.
- Các tệp thiết kế Figma có thể được chia sẻ dễ dàng với những người dùng khác.
- Figma có tất cả các tính năng cần thiết để thiết kế một website chất lượng và độc đáo: Auto layout, Plugins, Vector networks đa dạng, Flexible styles,…

Thiết kế website với Figma sẽ là xu thế lớn
2. Review khoá học Figma cho người mới bắt đầu của thầy Nhân Telos
Figma dành cho Designer/Developer đi đầu xu hướng là khóa học thiết kế cho người mới bắt đầu cực kỳ cần thiết cho những ai muốn bắt đầu làm việc với công cụ này.
2.1 Mục tiêu khoá học
Sau khi kết thúc khoá học, học viên Figma dành cho Designer/Developer đi đầu xu hướng sẽ sở hữu các kiến thức căn bản và thành thạo cách thiết kế một website chuyên nghiệp:
- Hiểu cặn kẽ Figma là gì, các tính năng quan trọng trên công cụ đồng thời, thấu hiểu tư duy, ngôn ngữ thiết kế
- Biết cách thể hiện ý tưởng của mình thành một website thành công
- Thành thạo công cụ Figma như một UX/UI designer chuyên nghiệp, tư duy bài bản và quản lý tệp, công việc logic
- Tiết kiệm 60% thời gian học tập với kiến thức cô đọng và thực sự quan trọng, thường xuyên được ứng dụng trong công việc, không lặp đi lặp lại các thao tác cũ
- Cải tiến tư duy, lên tay thiết kế với Figma, đủ “vốn liếng” để làm việc ở các Agency chuyên nghiệp

Khoá học giúp bạn hiểu biết và thành thạo các tác vụ quan trọng trên Figma
2.2 Nội dung khoá học
Khoá học figma của thầy Nhân gồm 8 buổi, diễn ra mỗi tối từ thứ 2 đến thứ 6, mỗi buổi khoảng 2 tiếng. Lộ trình học được sắp xếp khá logic, bao gồm các nội dung sau:
- Buổi 1: Giới thiệu và Figma và chọn đề bài
- Buổi 2: Lý thuyết và cách dùng component, tìm hiểu về style, màu sắc,… và quản lý công cụ hiệu quả
- Buổi 3: Tìm hiểu và thực hành làm một Auto Layout, ứng dụng hệ thống hoá
- Bước 4: Tìm hiểu cặn kẽ và style, màu sắc,…; quản lý component như thế nào, quy hoạch hệ thống ra sao
- Bước 5: Đào sâu về cách thức design một Web, App, Wireframe và adapt giao diện vào nó
- Bước 6: Phân tích vấn đề của học viên trong quá trình làm bài (theo đề bài buổi đầu)
- Bước 7: Cung cấp kiến thức về prototype, Smart Animate và ứng dụng
- Bước 8: Tổng kết, phân tích bài của học viên và đề xuất phương án cải thiện cho từng học viên
Nội dung khoá học được sắp xếp logic và có bài tập theo sát khoá
2.3 Những ưu điểm của khoá học
Nếu bạn là một Designer/Developer mới vào nghề hoặc mới tiếp xúc với Figma, khoá Figma dành cho Designer/Developer đi đầu xu hướng sẽ là nền tảng vững chắc để học hỏi và luyện tập công cụ này:
- Tiết kiệm 60% thời gian học tập với kiến thức mới nhất và có tính ứng dụng
- Học xong, bạn có thể tự tin thiết kế website/app theo ý tưởng thành sản phẩm hoàn chỉnh, chuyên nghiệp với Figma
- Học hỏi cách làm việc nhóm, hệ thống hoá công việc, cải thiện tư duy thiết kế
- Hiểu và giao tiếp tốt hơn với Designer/Developer
- Khoá học có thời gian ngắn, học trên hai hình thức online hoặc offline linh hoạt
- Giảng viên nhiều kinh nghiệm, trực tiếp làm việc với công cụ này từ sớm
- Giá cả phù hợp
KHOÁ HỌC ĐANG GIẢM ĐẾN 500.000 VNĐ!
=> TỪ 2.000.000 VNĐ NAY CHỈ CÒN 1.500.000 VNĐ
Đăng kí khoá học ngay để nhận học phí ưu đãi!
2.4 Review giảng viên “cực chất” của khoá
Khoá thiết kế trên figma được giảng dạy bởi thầy Lưu Trọng Nhân – Creative Leader tại TELOS – Agency sáng tạo với dịch vụ thiết kế web độc đáo sử dụng Figma là chủ yếu, Leader Team Design tại XBOSS ERP, UI/UX Designer tại Cinqsmile VN. Đồng thời, thầy cũng là Admin của Fanpage Figma Việt Nam. Với bề dày kinh nghiệm trong thực hành và cập nhật Figma, các kiến thức mà thầy Nhân truyền đạt sẽ rất cần thiết và có tính ứng dụng cao cho những ai đang dùng Figma trong công việc.
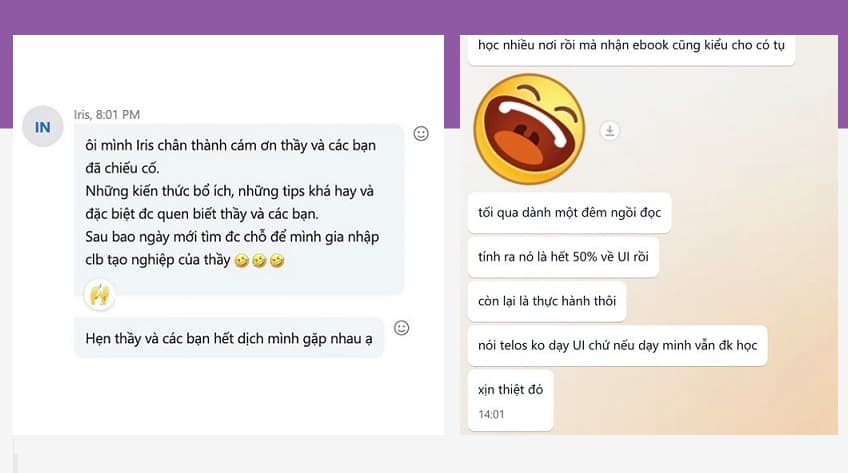
2.5 Học viên nói gì về khoá Figma dành cho Designer/Developer đi đầu xu hướng?
Nếu bạn vẫn còn “băn khoăn” về hiệu quả của khoá học này, hãy cùng xem học viên cũ nói gì về khoá Figma dành cho Designer/Developer đi đầu xu hướng nhé!

Figma là một trong những ứng dụng chỉnh sửa đồ họa mang tính cách mạng đang “chiếm lĩnh” thế giới thiết kế. Nếu bạn vẫn chưa quen với ứng dụng đáng kinh ngạc này hoặc, đang tìm kiếm các mẹo để tận dụng tối đa phần mềm, hãy tham khảo ngay khoá thiết kế web bằng figma của thầy Nhân nhé!