Canva vs Figma là một sự cân nhắc không hề dễ đối với những người còn mới mẻ với các tác vụ thiết kế. Bài viết dưới đây sẽ cung cấp cho bạn một số thông tin hữu ích về Canva và Figma cũng như so sánh những ưu, nhược điểm của từng công cụ.

Canva và Figma là những công cụ thiết kế phổ biến nhất hiện nay
Trong bài viết này
1. Tìm hiểu về Canva và Figma
1.1. Canva là gì?
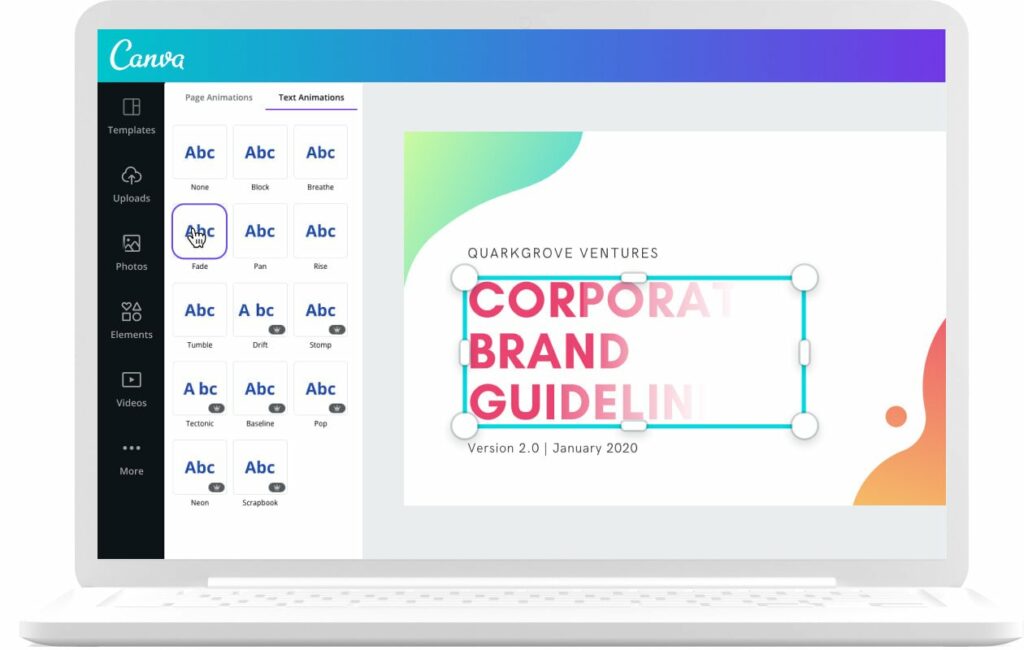
Được sáng lập từ năm 2013 bởi Melanie Perkins, Canva đang trở thành một trong những công cụ thiết kế online phổ biến nhất hiện nay. Công cụ này thật xứng đáng với danh hiệu “trợ lý thiết kế quốc dân” khi nó có thể giúp bất kỳ đối tượng nào tự tạo ra những sản phẩm đồ họa đẹp mắt.

Canva là đối thủ nặng ký được nhiều người trên thế giới tin dùng
Ngoài những tính năng thiết kế dễ sử dụng, Canva còn cung cấp một kho tài nguyên hình ảnh và template vô cùng đồ sộ và chất lượng cho người dùng của mình. Dù bạn đang tìm kiếm thiết kế cho mục đích gì, từ CV, logo, bài đăng mạng xã hội đến tờ rơi, biểu đồ, danh thiếp, Canva đều có thể “cân” được hết.
1.2. Những chức năng chính của Canva
Canva trao quyền cho tất cả mọi người để thiết kế, xuất bản và đăng tải sản phẩm của mình từ bất kỳ đâu.
Nếu trước đây học thiết kế hoặc thuê người thiết kế là lựa chọn duy nhất của bạn để tạo ra sản phẩm thiết kế cho riêng mình, thì giờ đây bạn hoàn toàn có thể tự làm được điều đó một cách dễ dàng và nhanh chóng.
Thiết kế mọi thể loại
Với kho tài nguyên có sẵn của Canva, bạn gần như có thể thiết kế mọi thứ từ slide thuyết trình, CV, logo đến hình ảnh dùng cho bài đăng mạng xã hội.
Tất cả những gì bạn cần làm là lựa chọn từ những mẫu có sẵn hoặc điều chỉnh lại màu sắc, font chữ, kích thước đến khi ưng ý nhất và xuất bản thôi! Ngoài ra, bạn cũng có thể học Canva từ một số kênh Youtube để học cách tạo ra sản phẩm thiết kế chuyên nghiệp nhất có thể.
Thiết kế dễ dàng, nhanh chóng
Chính vì đây là một công cụ thiết kế dành cho mọi đối tượng, những tính năng thiết kế sẽ vô cùng đơn giản và dễ sử dụng.
Chỉ với những thao tác cơ bản như kéo, thả, lựa chọn, chỉnh sửa, chèn và ghép ảnh, bạn đã có thể tạo ra những thiết kế chất lượng mà không phải đầu tư quá nhiều thời gian hay chi phí.
Thiết kế chuyên nghiệp
Đừng vội nghĩ Canva chỉ dành cho những nhà thiết kế nghiệp dư vì nó quá dễ dàng sử dụng.
Bạn hoàn toàn có thể tạo ra những sản phẩm chuyên nghiệp khi thêm video vào thiết kế của mình hoặc tự tạo những video độc đáo cho Facebook, Instagram, Youtube, tin nhắn video,…
Bên cạnh đó, bạn cũng có thể tạo ra những sản phẩm in ấn với nhiều đặc thù riêng về kích cỡ như lịch, danh thiếp, sticker, thiệp mời.
Xuất bản, chia sẻ thiết kế mọi lúc mọi nơi
Xuất bản cũng là một công đoạn quan trọng không kém trong thiết kế. Tùy vào mục đích sử dụng mà bạn sẽ cần những định dạng file khác nhau cho sản phẩm của mình.
Canva cho phép người dùng xuất bản sản phẩm thiết kế với nhiều định dạng file khác nhau như PNG, JPEG, PDF, GIF. Đồng thời, bạn cũng có thể chia sẻ thiết kế của mình lên các trang mạng xã hội cũng như chia sẻ đến một người nào đó để cùng xem và chỉnh sửa.
1.3. Figma là gì?
Canva vs Figma là một cuộc chiến không có hồi kết thúc, vì khác với Canva, Figma không hoàn toàn là một phần mềm thiết kế, chỉnh sửa hình ảnh. Trên thực tế, phần mềm Figma lại tập trung phần lớn vào thiết kế UI/UX (giao diện người dùng và trải nghiệm người dùng).

Figma chuyên sâu hơn về thiết kế giao diện UI/UX
Được ra mắt từ năm 2016, Figma đang dần được cộng đồng công nghệ quốc tế biết đến một cách rộng rãi hơn với những tính năng thiết kế UI tiện lợi. Phần mềm này cũng được đánh giá cao bởi khả năng hỗ trợ làm việc nhóm hiệu quả vì nó hoạt động trên nền tảng đám mây (cloud-based).
Dù có nhiều tính năng tiện lợi, Figma sẽ có phần khó sử dụng hơn so với Canva do có nhiều tính năng chuyên sâu và tối ưu về thiết kế hơn. Đây cũng chính là lý do nhiều người lựa chọn tham gia học Figma như một việc cần thiết khi bước chân vào lĩnh vực thiết kế.
Clip hướng dẫn ngắn về cách sử dụng Figma từ founder Telos – Nhân Lưu
1.4. Những chức năng chính của Figma
Tính tương thích
Bạn có thể sử dụng Figma trên bất kỳ hệ điều hành nào, dù đó là Windows, Linux, Macs hay Chromes. Đây là một điểm độc đáo ở Figma mà hiếm có một công cụ thiết kế nào có thể cạnh tranh được.
Tính năng này góp phần giúp các bên hợp tác dễ dàng hơn, đồng thời việc chuyển file giữa các team và khách hàng cũng trở nên nhanh chóng hơn chỉ với một đường link.
Thân thiện với làm việc nhóm
Nếu bạn đã từng làm việc cùng team qua Google Docs và yêu thích nó, chắc hẳn bạn cũng sẽ yêu thích Figma khi nó cũng có tính năng tương tự.
Chính vì đây là một phần mềm browser-based, bạn và team của mình có thể xem, chỉnh sửa và theo dõi những ai đang làm việc trên thiết kế. Những avatar tròn trên thanh công cụ chính là đại diện của những thành viên đang hoạt động trên file.
Bình luận
Khi sử dụng Figma, bạn có thể bình luận ngay trên app dù ở bất kỳ chế độ nào, và những bình luận này có thể được theo dõi qua Slack hoặc email.
Mọi người có thể theo dõi bình luận của bạn ngay lập tức trong các cuộc họp, việc này sẽ góp phần giúp bạn tiết kiệm thời gian chờ hỗ trợ.
Kho plugin đa dạng
Từ năm 2019, Figma bắt đầu phát triển kho plugin cho riêng mình. Theo nhận xét của các designer thì plugin của Figma có phần ít lỗi và đầy đủ hơn từ giai đoạn này trở đi.
Prototype tích hợp sẵn
Một tính năng thú vị khác của Figma là các thành viên trong team có thể ngay lập tức truy cập, xem và tái sử dụng các component trong các dự án khác nhau. Nhờ vào điều này, bạn sẽ không cần phải dùng các công cụ hỗ trợ prototype, hay phải export ra file hình như trước đây.
2. Nên chọn Canva hay Figma?
So sánh Canva vs Figma là một việc vừa khó nhưng cũng vừa dễ, tại sao?
Dù đều là những công cụ thiết kế online nhưng mỗi công cụ lại phục vụ cho từng mục đích và đối tượng khác nhau. Dưới đây là một bảng so sánh tổng thể giữa 2 phần mềm này bạn có thể dùng để tham khảo.
| Canva | Figma | |
| Chi phí | $12.99/thángFree Trial: CóFree Version: Có | $15/thángFree Trial: KhôngFree Version: Có |
| Ưu điểm | Dễ sử dụng, ứng dụng được nhiều mục đích khác nhauKho template phong phú, chất lượngĐăng ký miễn phíKho hình ảnh, GIF độc đáoCó thể chèn Video và Gif và cả âm thanh vào slide | Hỗ trợ sản xuất mockup, thiết kế trang web, giao diện người dùng, app nhanh chóngKho plugin đa dạng, ít lỗiPhần mềm browser-basedLưu trữ đám mâyHỗ trợ làm việc nhóm hiệu quả |
| Nhược điểm | Template miễn phí còn hạn chếChức năng còn hạn chế đối với dân thiết kế chuyên nghiệp | Có một số tính năng khó sử dụng cho người không chuyênMode presentation cần cải thiện |
| Mức độ dễ sử dụng | Dễ sử dụng cho người không chuyên | Không dễ sử dụng cho người không chuyên |
| Đối tượng phù hợp | Tất cả mọi đối tượng, tuy nhiên chức năng còn hạn chế với người chuyên thiết kế | Người chuyên thiết kế |
Qua bảng so sánh ở trên, bạn có nhận thấy việc quyết định sử dụng Canva hay Figma sẽ còn phụ thuộc vào mục đích sử dụng cũng như kỹ năng của bạn.
Nhìn chung, Canva thường được ưa chuộng bởi những nhà thiết kế không chuyên như content creator, marketer, sinh viên, trong khi Figma sẽ được những nhà thiết kế chuyên nghiệp hoặc những người có định hướng phát triển về thiết kế ưa thích hơn.
3. Các khóa học hay về Canva và Figma
Dù thuộc đối tượng nào, bạn cũng sẽ dễ bị choáng ngợp bởi vô vàn tính năng của cả hai công cụ thiết kế này. Điều này cũng không có gì đáng lo ngại khi tất cả đều phụ thuộc vào quyết tâm và khả năng học hỏi ở bạn.
3.1. Học Canva
Đối với Canva, vì đây là một công cụ dễ sử dụng, bạn có thể truy cập vào Canva hoặc tải ứng dụng này về và tự mày mò.

Canva dễ sử dụng, và có cả phiên bản web lẫn app cho bạn thỏa sức mày mò
Nếu vẫn cảm thấy bối rối và chưa tận dụng được hết những tính năng của phần mềm, bạn có thể xem một số video hướng dẫn về Canva từ Youtube hoặc tham gia những khóa học Canva có sẵn trên mạng. Một số khóa học Canva hay có thể kể đến:
Khóa học “Làm chủ Canva.com cơ bản và nâng cao”
Chỉ với 500,000đ, khóa học từ Unica cung cấp đầy đủ những kiến thức và kỹ năng cơ bản về thiết kế cho những người mới bắt đầu. Bên cạnh những kiến thức cơ bản về đồ họa, khóa học cũng hướng dẫn người học những kỹ năng thiết kế cần thiết và cách vận dụng tối đa kho tài nguyên từ Canva.
Ngôn ngữ: Tiếng Việt
Học phí: 500,000đ
Tham khảo ngay khóa học dưới đây
3.1. Học Figma
Chính vì những yêu cầu về kỹ năng thiết kế khi sử dụng Figma sẽ có phần cao hơn so với Canva, bạn có thể tự học nhưng sẽ cần đầu tư rất nhiều thời gian.

Hiện nay có ít nơi cung cấp khóa học Figma, điển hình nhất có Figma Designer Vietnam và Telos
Đăng ký một khóa học từ những chuyên gia về UX UI cũng là một ý tưởng hay nếu bạn có định hướng lâu dài trong lĩnh vực thiết kế và muốn khai thác được triệt để sức mạnh của công cụ thiết kế này. Nếu đang băn khoăn nên học Figma ở đâu, bạn có thể tham khảo một số khóa học sau đây:
Khóa học “Thiết kế giao diện với Figma”
Đây là khóa học dành cho những bạn có đam mê với lĩnh vực thiết kế, đặc biệt là UI/UX design. Bên cạnh cung cấp những kỹ năng thiết kế căn bản, khóa học sẽ hướng dẫn học viên cách dùng phần mềm như một người làm UI/UX với lối tư duy hệ thống, sắp xếp và quản lý các công việc một cách khoa học, từ đó giúp học viên có thể tạo ra sản phẩm thực tế sau khóa học.
- Ngôn ngữ: Tiếng Việt
- Học phí: 2,000,000đ
Tham khảo ngay khóa học dưới đây:
Khóa học “Nền tảng về UI design”
Khóa học này sẽ tập trung chủ yếu vào việc xây dựng nền tảng kiến thức về mảng thiết UI/UX. Nếu bạn là một “gà mới” trong lĩnh vực này, khóa học này sẽ giúp bạn nắm chắc những kiến thức căn bản đầu tiên để tạo tiền đề cho việc tạo nên những thiết kế website/mobile app chất lượng sau này.
- Ngôn ngữ: Tiếng Việt
- Học phí: 1,500,000đ
- Tham khảo ngay khóa học tại đây.
Giá khóa học Figma hoặc Canva sẽ tùy thuộc vào trình độ cũng như chất lượng của khóa học. Để chọn được một khóa học tốt, ngoài chuyên môn của người hướng dẫn và chi phí thì sự phù hợp về ngân sách, định hướng, mục tiêu cá nhân của bạn cũng quan trọng không kém.
Nói tóm lại, thay vì băn khoăn giữa canva vs figma, bạn nên xác định mục tiêu và định hướng cá nhân cho việc thiết kế trước rồi hãy cân nhắc đến những tính năng của phần mềm nhé. Chúc bạn sớm tìm được công cụ thiết kế phù hợp nhất cho mình!
Nguồn tham khảo:
- arena.fpt.edu.vn
- itnavi.com.vn
- capterra.com
- wiki.tino.org
- followerscart.com